
Have you ever wondered if your site is visible on a smartphone? For months you have been saying that you want your company's website viewable from your smartphone, but you don't know how to move. These are the 3 main characteristics that you too know how to recognize. Common sense is enough.
My friend Matteo owns a shop and yesterday he told me:
“I decided to have the store's website created, while I'm at it I also have it made available for smartphones. But how do I know if the site they gave me is really usable on all devices? I don't want to be ripped off! "
The 3 fundamental characteristics of a site for mobile devices.
These are not characteristics that only insiders know, but simple tricks common sense.
In any art, simplicity is essential. -Arthur Schopenhauer-
1. A site that is easy for customers to use.
 Help your site visitors reach their goals, they may want to read your blog, find your store address, or read your product reviews.
Help your site visitors reach their goals, they may want to read your blog, find your store address, or read your product reviews.
Evaluate how many clicks and taps are needed by a user to complete the task. The fewer clicks and taps needed, the better.
2. It must be easy to complete the most common tasks.
 It's easy to get caught up in making great content instead of functional or wanting to include all the features of the desktop site.
It's easy to get caught up in making great content instead of functional or wanting to include all the features of the desktop site.
A good looking site is great, and so is a full site, but in the case of a mobile site it matters evaluate ease with which customers can achieve their goals.
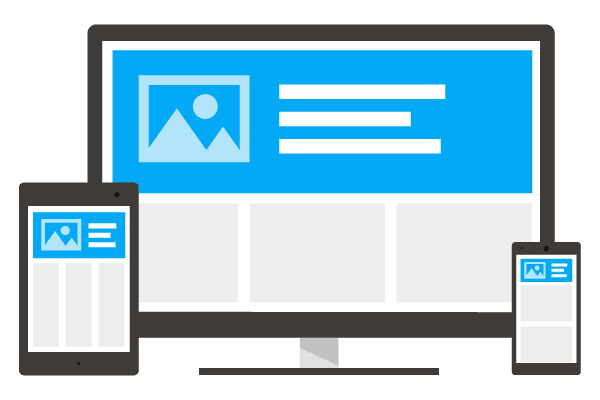
3. use a structure that is adaptable to all devices (i.e. responsive web design)
 A responsive site fits content to different screen sizes while using the same URL and code.
A responsive site fits content to different screen sizes while using the same URL and code.
For the three previous devices, the www.example.com site is used (instead of the mobile page at m.example.com, the tablet page at t.example.com, etc.).
Conclusions
Google stated:
"Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal".
By April 21, 2015, your site NEEDS TO be mobile-friendly! because it will be an important factor for positioning.
Now you are able, supported by an expert to guide you, to evaluate if your site is good for smartphones and tablets. Common sense is enough.










