Google hat Hummingbird eingeführt, den neuen Code, der reaktionsschnelle Websites zum Nachteil von Websites belohnt, die noch nicht mit diesen Eigenschaften gestaltet wurden.
Wer ist Kolibri? (Kolibri)
Das Surfen im Internet wendet sich radikal in Richtung mobiler Geräte und Google hat das sofort verstanden, deshalb hat es den neuen Hummingbird-Code eingeführt, der wird zur Belohnung gehen in puncto Sichtbarkeit all jene Seiten, die responsive gestaltet sind. Umgekehrt werden Websites, die noch nicht für Mobilgeräte optimiert sind, bestraft, indem sie am Ende der Suchergebnisse landen.
Immer mehr Menschen suchen über mobile Geräte wie Smartphones und Tablets, weshalb sich Google dazu entschlossen hat Belohnungsseiten die sich entschieden haben, die Grafiken responsive zu gestalten.
Um die Benutzernavigation zu erleichtern, ist das Label "Mobilfreundlich“ werden mit Suchergebnissen kombiniert, die zu Seiten führen, die für das Surfen auf Smartphones und Tablets optimiert sind.
Die wichtigsten Daten Es betrifft das Überholen des mobilen Datenverkehrs gegenüber dem Computerdatenverkehr: Smartphones und Tablets zeichneten den 52% des Online-Datenverkehrs auf.
Wie gestaltet man eine responsive Website?
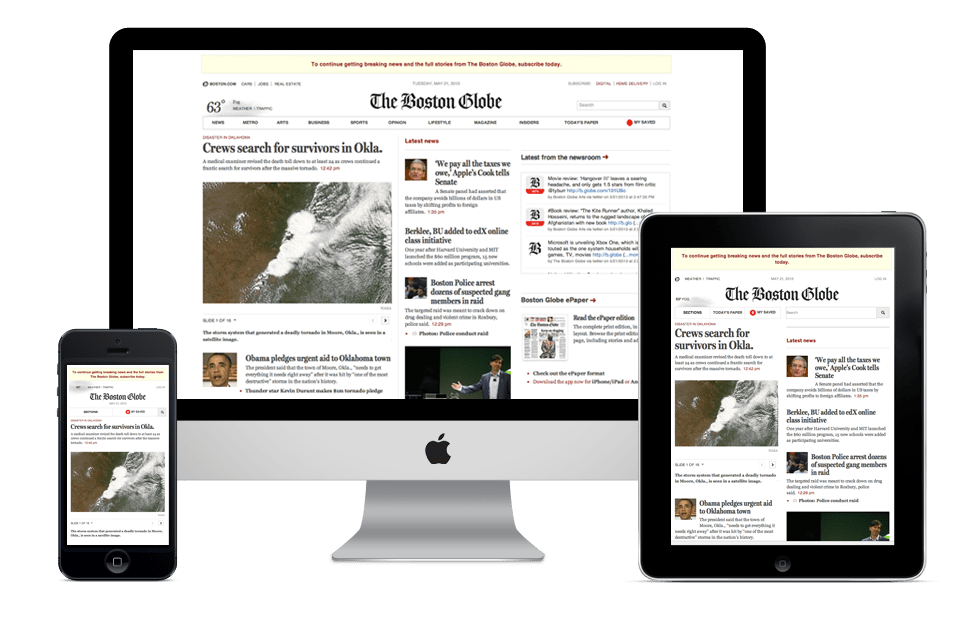
 Responsive Webdesign ist seit drei Jahren die beste Technik zur Gestaltung einer Website, gerade weil es sich an jedes Endgerät (unabhängig von der Bildschirmauflösung) anpasst und jeden Nutzertyp berücksichtigt.
Responsive Webdesign ist seit drei Jahren die beste Technik zur Gestaltung einer Website, gerade weil es sich an jedes Endgerät (unabhängig von der Bildschirmauflösung) anpasst und jeden Nutzertyp berücksichtigt.
Erstens muss es sowohl horizontal als auch vertikal auf die meisten oder alle mobilen Geräte, Smartphones, Tablets und Desktops passen; es bleibt dem Webdesigner überlassen, ob er irgendeine Lösung oder nur einige in Betracht zieht, abhängig von der Aktivität, dem Ziel und den Bedürfnissen des Kunden.
Designen Eine responsive Website bedeutet nicht nur, die Größe der Bilder zu ändern, sondern die gesamte Website so zu gestalten, dass Benutzer alle notwendigen Informationen finden.
Andere unten grundlegende Elemente:
- Navigation einfach, benutzerfreundlich und ideal für den von Ihnen verwendeten Gerätetyp;
- einfaches Design;
- Ladegeschwindigkeit der Website.
Eine responsive Website, die begeistert, ist auch eine Website, die aus technischer Sicht eine hervorragende Kombination aus diese drei Elemente:
- flüssiges Gitter;
- glatte Bilder;
- flüssige Texte
Werden diese Elemente optimal entwickelt und gestaltet und die Inhalte (Bild und Text) ausgewogen verteilt, ist die responsive Website ein hervorragendes Beispiel, um sich inspirieren zu lassen.
Die nicht zu vergessenden Elemente
 Was muss sich unter diesen Prämissen in naher Zukunft an der Gestaltung einer erfolgreichen Website ändern? Es wird sicherlich wichtig sein, sie mit einer responsiven Struktur auszustatten, die sich an die Anzeige von mobilen Geräten anpasst, und Seiten voller Text (mindestens 200 Wörter), um das Lesen der Inhalte auf Ihrer Website zu erleichtern.
Was muss sich unter diesen Prämissen in naher Zukunft an der Gestaltung einer erfolgreichen Website ändern? Es wird sicherlich wichtig sein, sie mit einer responsiven Struktur auszustatten, die sich an die Anzeige von mobilen Geräten anpasst, und Seiten voller Text (mindestens 200 Wörter), um das Lesen der Inhalte auf Ihrer Website zu erleichtern.
Sie werden nicht gehen vernachlässigt jedoch die Aspekte, die seit jeher gelten:
- ansprechendes Design;
- schnelles Laden;
- intuitive Navigation;
- originelle und qualitativ hochwertige Inhalte, die mit nicht mehr als 3 Klicks von der Startseite aus erreichbar sind;
- häufige Aktualisierungen;
- eine gute Balance zwischen Grafiken, Bildern und Texten;
- für die wichtigsten Keywords optimierte Tags;
- zahlreiche relevante Links sowohl eingehend als auch ausgehend.
Überprüfen Sie, ob Ihre Website responsive ist
Anfangen Um zu verstehen, ob Ihre Website responsive ist, muss sie mindestens diese Dimensionen erfüllen, um angezeigt zu werden:
- Smartphone 320px;
- Tablet 768px;
- Netbooks 1024px;
- Desktop 1600px.
Überprüfen Sie, ob Ihre Website responsive ist mit diesem einfachen kostenlosen Tool, responsivepx.com, durch Eingabe der Abmessungen oben erfahren Sie, ob Ihre Website auf allen Mobilgeräten sichtbar ist.